Blogger部落格安裝【延伸閱讀】(related post) 功能的過程和心得
在主流都是使用 wordpress 寫部落格的時代,blogger 的開發團隊似乎更注重在整體部落格的穩定和閱讀體驗上,導致各項小插件發展十分遲緩,一個部落格該有的“延伸閱讀”的文章閱讀功能也一直沒有導入,於是只能逼不想離開 blogger 的人,去找相對應的修改方式來處理,對,那個人就是我,幸好還是不寂寞,網路上還能找到相對的文章介紹。
以下就對這個部落格導入“相關文章”、“延伸閱讀”,aka "related post"功能的過程做筆記,未來有需要時可以拿出來檢視,當然,如果你也跟我一樣有這個需求,也歡迎你參考。
但強烈建議,如果有興趣測試的朋友,要記得先備份再進行修改。
| 目錄 原始使用主題 完成效果 修改步驟 已知問題 |
原始使用主題:
contempo light
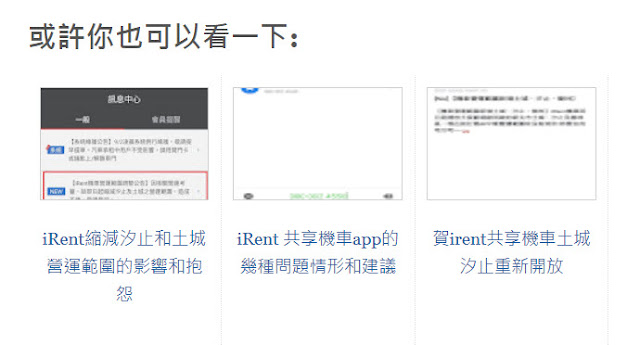
完成效果:
 |
| ^^^^^^完成後的效果^^^^^^ |
修改步驟
- /head前面加 CSS碼和程式碼
- CSS碼
<style>
#related-posts{
float:center;
text-transform:none;
height:100%;
padding-top:20px;
padding-left:5px;
font-size:15px;
border-top:1px solid #ddd;
margin-top:25px
}
#related-posts h2{
font-size:25px;
text-transform:none;
letter-spacing:0em;
color:#555;
font-family:Georgia,sans-serif;
margin-bottom:.7em;
margin-top:0em;
padding-top:0em
}
#related-posts a{
font-family:Georgia,serif;
text-align:center;
border-right:1px dotted #DDD;
color:#2361A1;
padding:10px 10px 0 10px!important;
min-height:250px
}
#related-posts a:hover{
background-color:#E5E5E5
}
</style>
- 和程式碼
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
/*<![CDATA[*/
var post_thumbnail_width = 144;
var post_thumbnail_height = 96;
var max_related_entries = 6;
function escapeRegExp(string){return string.replace(/[.*+?^${}()|[\]\\]/g,"\\$&")}function replaceAll(str,term,replacement){return str.replace(new RegExp(escapeRegExp(term),"g"),replacement)}function display_related_posts(json_feed){for(var defaultnoimage="
s://i.ibb.co/yS6JvBh/no-image.jpg",post_titles=new Array,title_num=0,post_urls=new Array,post_thumbnail_url=new Array,relatedpoststitle=(window.location.href,"You might also like:"),border_color="#DDDDDD",i=0;i<json_feed.feed.entry.length;i++){var feed_entry=json_feed.feed.entry[i];post_titles[title_num]=feed_entry.title.$t;try{post_thumbnail_url[title_num]=feed_entry.media$thumbnail.url}catch(error){s=feed_entry.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),-1!=a&&-1!=b&&-1!=c&&""!=d?post_thumbnail_url[title_num]=d:"undefined"!=typeof defaultnoimage?post_thumbnail_url[title_num]=defaultnoimage:post_thumbnail_url[title_num]="https://i.ibb.co/yS6JvBh/no-image.jpg"}for(var k=0;k<feed_entry.link.length;k++)"alternate"==feed_entry.link[k].rel&&(post_urls[title_num]=feed_entry.link[k].href,title_num++)}var random_entry=Math.floor((post_titles.length-1)*Math.random()),iteration=0;if(post_titles.length>0){var rp_heading=document.createElement("h2"),textnode=document.createTextNode(relatedpoststitle);rp_heading.appendChild(textnode),document.getElementById("related-posts").appendChild(rp_heading);var rp_container=document.createElement("div");rp_container.setAttribute("style","clear: both;"),rp_container.setAttribute("id","rp-container"),document.getElementById("related-posts").appendChild(rp_container)}for(;iteration<post_titles.length&&20>iteration&&max_related_entries>iteration;)if(post_urls[random_entry]!=currentURL){var rp_anchor=document.createElement("a");0!=iteration?rp_anchor.setAttribute("style","text-decoration:none;padding:10px;float:left;border-left: none "+border_color+";"):rp_anchor.setAttribute("style","text-decoration:none;padding:10px;float:left;"),rp_anchor.setAttribute("id","rp-anchor-"+iteration),rp_anchor.setAttribute("href",post_urls[random_entry]),document.getElementById("rp-container").appendChild(rp_anchor);var rp_img=document.createElement("img");rp_img.setAttribute("style","width:"+post_thumbnail_width+"px;height:"+post_thumbnail_height+"px; border:1px solid #CCCCCC;"),rp_img.setAttribute("id","rp-img-"+iteration);var pin=String(post_thumbnail_url[random_entry].match(/\/s72-c\//));post_thumbnail_url[random_entry]=replaceAll(post_thumbnail_url[random_entry],pin,"/w"+post_thumbnail_width+"-h"+post_thumbnail_height+"-p/"),rp_img.setAttribute("src",post_thumbnail_url[random_entry]),rp_img.setAttribute("alt","Matched post excerpt thumbnail in the post footer."),document.getElementById("rp-anchor-"+iteration).appendChild(rp_img);var rp_para=document.createElement("div");rp_para.setAttribute("style","width:"+post_thumbnail_width+"px; height:"+post_thumbnail_height+"px;border: 0pt none ; margin: auto; padding-top: 18px; line-height:1.6;"),rp_para.setAttribute("id","rp-para-"+iteration);var textnode=document.createTextNode(post_titles[random_entry]);rp_para.appendChild(textnode),document.getElementById("rp-anchor-"+iteration).appendChild(rp_para),iteration++,random_entry<post_titles.length-1?random_entry++:random_entry=0}else iteration++,random_entry<post_titles.length-1?random_entry++:random_entry=0;post_urls.splice(0,post_urls.length),post_thumbnail_url.splice(0,post_thumbnail_url.length),post_titles.splice(0,post_titles.length)}
/*]]>*/
</script>
</b:if> - 程式碼有 3個 設定值以及一個敘述,建議依個人需求修改
- 縮圖寬度: post_thumbnail_width
- 預設值是 144
- 目前部落格沒調整
- 在6吋的手機上一行可以出現2個縮圖
- 縮圖高度: post_thumbnail_height
- 預設值是 96
- 目前部落格沒調整
- 最大相關文章數: max_related_entries
- 預設值是 6
- 最多一次出現6篇文章
- 測試了幾篇,發現很難超過5篇,讓出現的縮圖可以對稱
- 敘述修改:
- 程式碼中可以搜尋"You might also like this",找到後,把雙引號中間的字改成中文,便可以呈現中文效果
- 目前是用 或許你也可以看一下,代替 You might also like this
- 在主題中找對應變數後,根據變數數量,加入特定程式碼
- 先搜尋 class=‘post-footer
- 先確認有幾個,個人的部落格程式中有5個
- 5個 class='post-footer 下方都加這一段
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop index='labelcount' values='data:post.labels' var='label'>
<script>
var currentURL = '<data:blog.url/>';
</script>
<b:if cond='data:labelcount < 1'>
<script async='async' expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=display_related_posts"' type='text/javascript'/></b:if></b:loop>
</div><div style='clear:both'/>
</b:if> 已知問題
- 跟精選文章的 widget會衝突
- 修改後,由於更動到原始網頁設計,在主題頁無法預覽 contempo light 的縮圖
- 抓標籤的邏輯推測是在各文章的標籤比對,只要有一個相同,便會隨機編入
- 也會有文章下面跑不出來相關閱讀的功能,原因暫時不明
- 正常出現相關文章的比例大概是7成,此功能大致可以滿足一般使用者
參考網站
https://shofan.blogspot.com/2019/09/blogger-bloggerreleated-post.html
https://www.freshtechtips.com/2019/05/related-posts-widget-for-blogger-blogspot.html









留言
張貼留言
謝謝你的回饋