Blogger部落格安裝【延伸閱讀】(related post)功能的過程和心得 ver.2.0
| 目錄 |
為什麼要重裝【延伸閱讀】
由於之前【延伸閱讀】(related post)的功能沒有安裝的很好,用了一陣子發現大概有3~4成的文章的延伸閱讀出不來,於是一股偏執發作,又另外花時間找了另外一組程式碼來使用,同時也把安裝的過程和程式碼筆記下來作為未來的資料參考。
先快速講一下這組新的【延伸閱讀】widget的程式碼的優缺點,首先是有縮圖,但縮圖有一些模糊 (已處理,credit to 灰鴿,下面的程式碼已調整) ,另外一點就是在手機上看時,不能自動調整到最適合的寬度。
再來就是雖然可以跟 blogger 預設的 contempo 這個版型相容,但未來要再修改html編碼時卻遇到無法存檔的問題,該問題的排除也蠻花時間,所以會另外寫一篇文記錄那些問題如何排除,這篇文章會先集中講怎麼把這組程式碼安裝進來。
一樣先強調,請先備份完後再做修改,避免無法恢復。
前面有提到當時在安裝時有遇到無法存檔的問題,於是為了避免持續碰到問題,有先將主題的程式碼恢復到原始狀態後才開始安裝,所以如果有已經安裝很多其他程式碼的網友看到這篇文章後,也想畫葫蘆改造自己的部落格時,卻發現不相容想放棄安裝時,有先備份才能避免無法恢復的窘境。
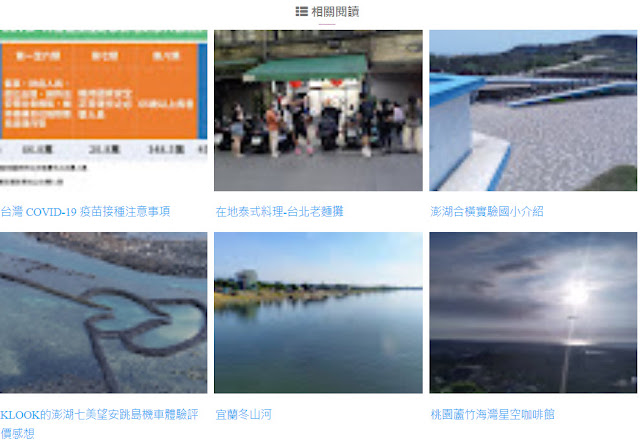
完成後的長相
其實拉到最下面就知道長什麼樣子,不過還是截個圖
 |
| 延伸閱讀安裝成果 |
安裝步驟
而這組【延伸閱讀】安裝只有三個步驟,分別在 head, css, 以及 body 三個區塊找程式碼調整
第一步驟: head 區塊
</head>
請先找到 </head> 程式碼,並在這段程式碼之前加入下列編碼:
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"/> <script src='https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script>
第二步驟: css 區塊
]]></b:skin>
請先找到 ]]></b:skin> 程式碼,並在這段程式碼之前加入下列編碼:
.post-related { display: inline-block; background: #fff; padding: 10px; width:100%; } .post-box .heading { margin-bottom: 10px; text-align: center; margin-top: 10px; position: relative; } .post-box .heading:after { content: "" ; position: absolute; top: 100%; left: 50%; margin-left: -11px; width: 21px; height: 1px; margin-top: 2px; background: #b565a7; } .item-related { width: 31.6%; display: block; float: left; margin-right: 10px; height: 100%; } .item-related:last-child { margin: 0!important; } .item-related .link {display: block; margin: -1px; margin-bottom: 0;} .item-related img {margin-left:0px !important; display: block; opacity: 1; width: 100%; height: 200px; object-fit: cover; } .item-related h3 { font-weight: 400; font-size: 14px; line-height: 1.71429; font-family: Muli; text-transform: uppercase; } img.noops-smly { padding: 0 !important; margin-top: -2px !important; width: 19px; display: inline; } @media (max-width: 520px) .item-related { width: 100%!important; }
第三步驟: body 區塊
<data:post.body/>
請先找到 <data:post.body/> 程式碼,並在這段程式碼之前加入下列編碼:
<b:if cond='data:blog.pageType == "item"'> <script id='related-posts' type='text/javascript'> /*<![CDATA[*/ var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); var thumburl = new Array(); function related_results_labels_thumbs(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; try {thumburl[relatedTitlesNum]=entry.media$thumbnail.url;} catch (error){ s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5); if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {thumburl[relatedTitlesNum]=d;} else {if(typeof(defaultnoimage) !== 'undefined') thumburl[relatedTitlesNum]=defaultnoimage; else thumburl[relatedTitlesNum]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhKfpMp0ruMeRst5T10EP8BFJ1BjpwZjSPiTi8Rd95UmQ04-UEUynBTyqoruAjc6dDKoG0GFCjK-r84aLbzL4Xd95Hi5MzCPCqw_MtpxzZJuupOoOugwIMi8ttAVKlJ03Pd_9At0zTdvEs/s1600/no_pic_available.jpg";} } if(relatedTitles[relatedTitlesNum].length>35) relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0, 35)+"..."; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; } } } } function removeRelatedDuplicates_thumbs() { var tmp = new Array(0); var tmp2 = new Array(0); var tmp3 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains_thumbs(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp3.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i]; tmp3[tmp3.length - 1] = thumburl[i]; } } relatedTitles = tmp2; relatedUrls = tmp; thumburl=tmp3; } function contains_thumbs(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false; } function printRelatedLabels_thumbs(current) { for(var i = 0; i < relatedUrls.length; i++) { if((relatedUrls[i]==current)||(!relatedTitles[i])) { relatedUrls.splice(i,1); relatedTitles.splice(i,1); thumburl.splice(i,1); i--; } } var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; while (i < relatedTitles.length && i < 20 && i<maxresults) { tmb = thumburl[r].replace('s72',''); document.write('<div class="item-related"><a href="' + relatedUrls[r] + '" class="link"><img width="150" height="100" src="'+tmb+'"/></a><h3><a href="' + relatedUrls[r] + '">'+relatedTitles[r]+'</a></h3></div>');i++; if (r < relatedTitles.length - 1) { r++; } else { r = 0; } } relatedUrls.splice(0,relatedUrls.length); thumburl.splice(0,thumburl.length); relatedTitles.splice(0,relatedTitles.length); } function removeHtmlTag(strx, chop) { var s = strx.split("<"); for (var i = 0; i < s.length; i++) { if (s[i].indexOf(">") != -1) { s[i] = s[i].substring(s[i].indexOf(">") + 1, s[i].length) } } s = s.join(""); s = s.substring(0, chop - 1); return s } /*]]>*/ </script> <div class='post-related'> <div class='post-box'> <h4 class='heading common-heading'> <i class="fa fa-th-list" aria-hidden="true"></i> Related Posts</h4> </div> <b:loop values='data:post.labels' var='label'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/> </b:loop> <script type='text/javascript'> var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhasC2OZ9iJNAp2afP4pqoGu33KI63z64S_FJmXYL2t3u1H1__ElkPIEsVo8eS7UyBHar6fjNHD8eXJE4fHrr_1vC6qXBfRwMTG-Mm3OpJy8X9oilbtotW0-A3ObSMC35ehKqQDY_0zXys/s400/noimage.png"; var maxresults=6; // Number Of Posts removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs("<data:post.url/>"); </script> </div> </b:if>
已知問題
- 縮圖會變模糊 ((2022/1/17 更新,感謝 “灰鴿": 提供縮圖模糊的解套,上面編碼已調整)
- 無法儲存: 調整過程中,可能會遇到 “The Widget Settings In Widget With Id AdSense Is Not Valid” 的錯誤提示,造成無法儲存 (2022/1/17 新解法,可以到版面先關閉,再進行處理)
- 手機版型在看【延伸閱讀】的推薦文章時,可能無法滿版面
- 手機版型的圖片縮圖可能會被拉長
- 由於是恢復原始主題安裝,因此許多的設定要重新設定,尤其是adsense的部分
參考網站
https://danteizm.blogspot.com/2020/04/blogger-related-posts-widget.html
2022/1/17 更新,感謝 “灰鴿”, 提供縮圖模糊無法處理的方式









留言
張貼留言
謝謝你的回饋